
En esta guía aprenderemos a como subir tu aplicación React a cPanel. Esta guía asume que tienes un entorno de desarrollo local y que planeas cargar tu aplicación final al Plan de Alojamiento contratado con HostingLabs.
Paso 01 – Especificar la ruta donde se alojará tu aplicación:
Tanto la propiedad
homepagede Create React App como la propiedadbasede Vite son utilizadas para especificar la ruta base de una aplicación web en producción. Sin embargo, existen algunas diferencias entre ambas.
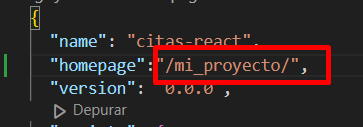
La propiedad homepage se utiliza en la configuración de Create React App para especificar la ruta base de la aplicación. Cuando se ejecuta el comando npm run build, esta propiedad se utiliza para generar los enlaces a los archivos de la aplicación. Por ejemplo, si especificamos "homepage": "/mi-aplicacion/", entonces la aplicación incluirá enlaces a los archivos /mi-aplicacion/static/js/main.chunk.js.

Por otro lado, la propiedad base en la configuración de Vite se utiliza para especificar la ruta base de la aplicación durante el proceso de construcción y empaquetado. Esta propiedad es útil para configurar correctamente la ruta de los recursos estáticos generados durante el proceso de construcción. Por ejemplo, si especificamos base: '/mi-aplicacion/', entonces Vite cargará todos los recursos con la ruta/mi-aplicacion/assets/js/main.12345.js.

Paso 02: Crear el archivo de compilación
En el directorio raíz de tu aplicación que esta en un entorno de desarrollo en tu maquina local, ejecuta:
/**Yarn **/
yarn install
/**NPM**/
npm install
para instalar las dependencias actualizadas. Una vez que esto haya terminado, ejecutamos el siguiente comando para compilar el proyecto:
/**Yarn **/
yarn build
/**NPM**/
npm build
Notarás en el caso de ‘create-react-app’ que este crea un nuevo directorio en tu proyecto llamado ‘build’. La carpeta de compilación es esencialmente una versión súper comprimida de su programa que tiene todo lo que su navegador necesita para identificar y ejecutar su aplicación, en el caso que uses ‘vite’ la carpeta que se creará es ‘dist’
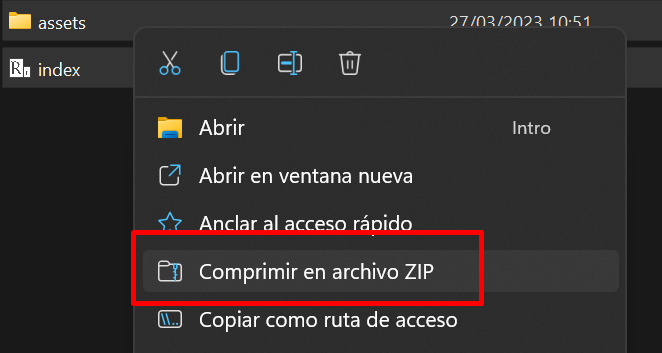
Ingresamos a la carpeta «build» o «dist» de nuestro proyecto y comprimimos los archivos como un archivo .zip:

Paso 03 – Ingresamos a nuestro Alojamiento web:
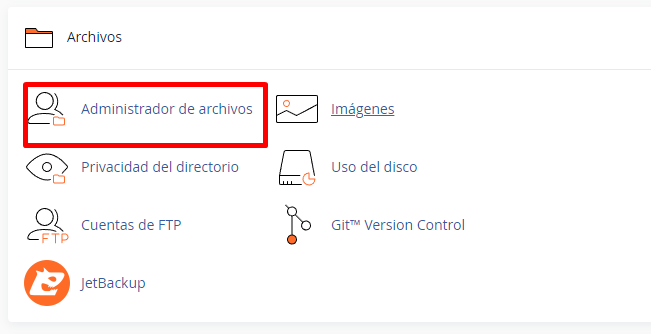
Nos dirigimos al «Administrador de archivos»:

Especificamos en el atributo ‘homepage’ como ‘/mi_proyecto/’ en pasos anteriores, ahora en nuestro administrador de archivos nos dirigimos a ‘public_html’ y creamos la carpeta ‘mi_proyecto’:

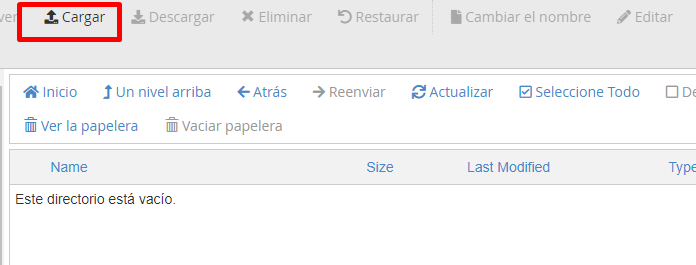
Dentro de la carpeta subimos nuestro archivo .zip, damos clic en ‘cargar’:

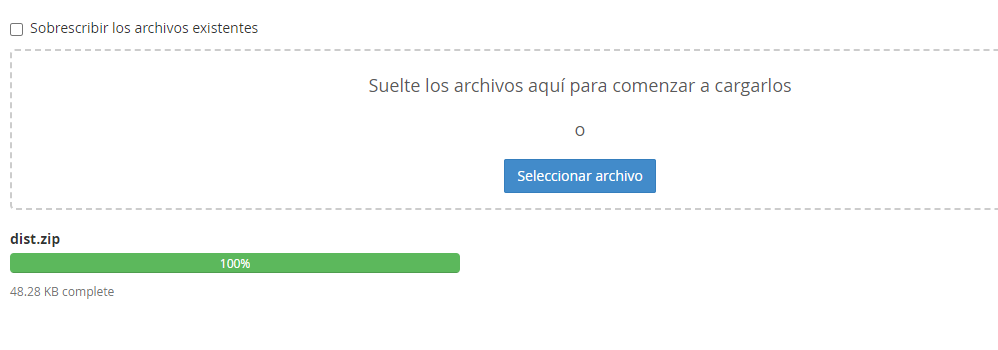
Y arrastramos el archivo para cargarlo:

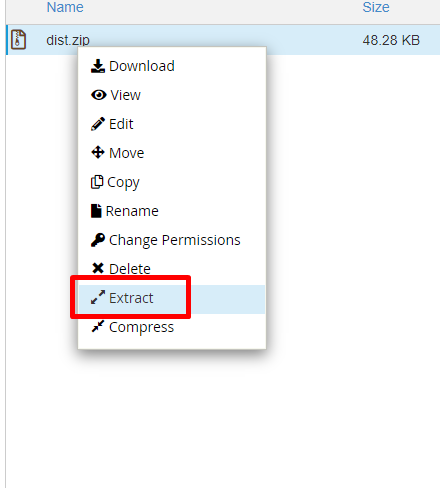
Extraemos el zip en nuestra carpeta:

Paso 04 – Creamos un archivo .htaccess
Edite el archivo e inserte la siguiente información:
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index\.html$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteCond %{REQUEST_FILENAME} !-l
RewriteRule . /index.html [L]
</IfModule>
¡Felicidades! Aprendimos a como deplegar una aplicación React en nuestra Plan de Alojamiento cPanel. Si tienes problemas al realizar alguno de los pasos, recuerda que siempre puedes ponerte en contacto con nosotros a través de nuestros canales de atención.
