En esta guía aprenderemos como desplegar una aplicación Node.js en nuestro servidor Cloud con cPanel.
Los siguientes pasos deben ser ejecutados en la interfaz WHM del Servidor Cloud con cPanel.
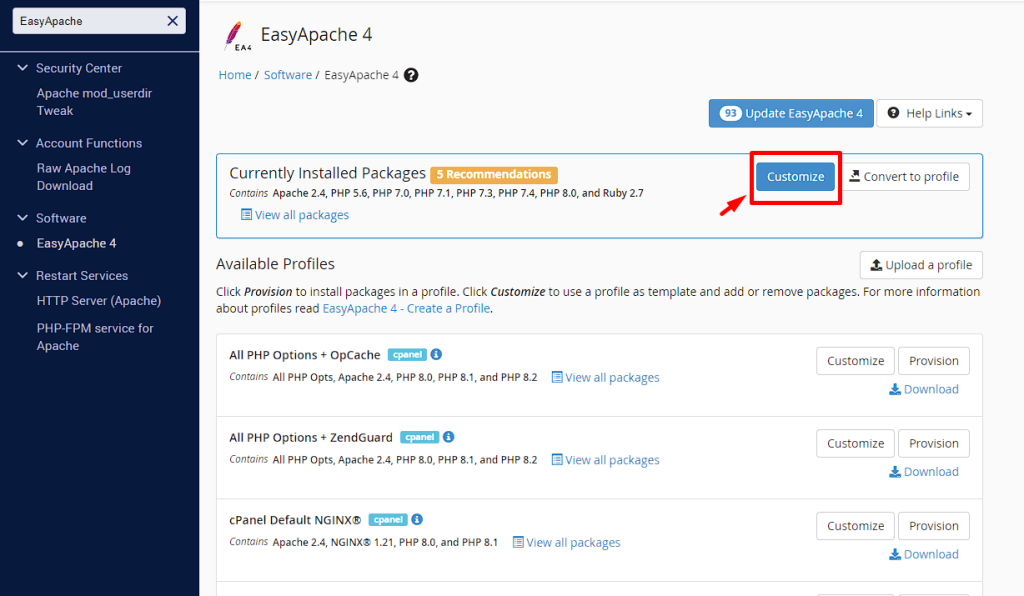
Paso 01: Nos dirigimos a EasyApache para instalar los siguientes 3 paquetes
- ea-ruby27-mod_passenger
- ea-nodejs16
- ea-apache24-mod_env

Hacemos clic en «Customize».
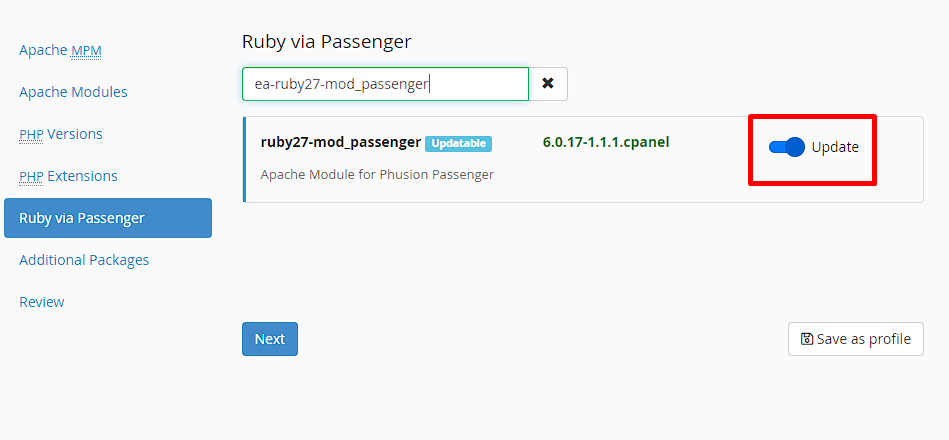
Paso 02: Seleccionamos «ea-ruby27-mod_passenger»

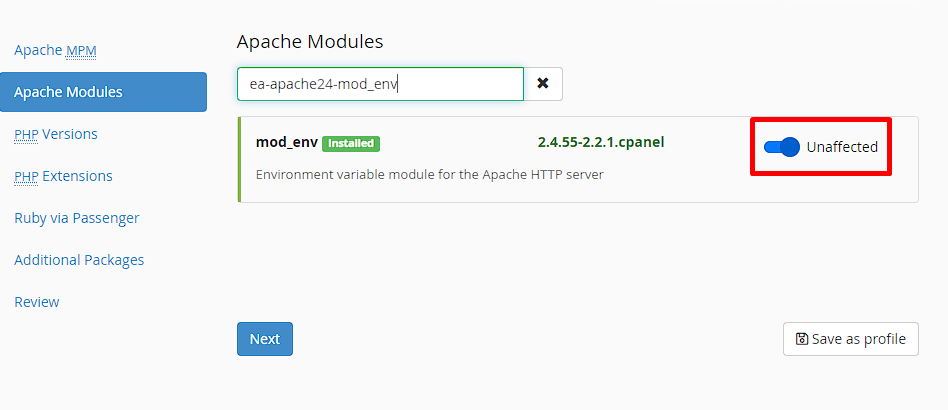
Paso 03: Seleccionamos «ea-apache24-mod_env»

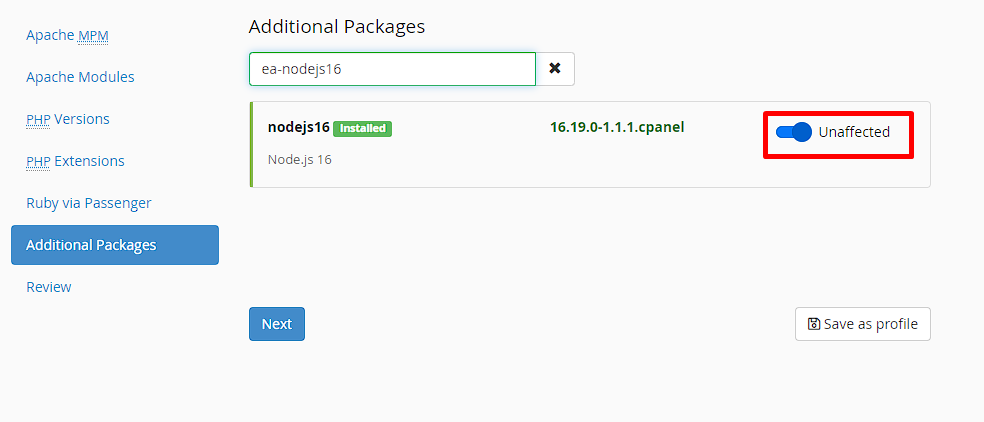
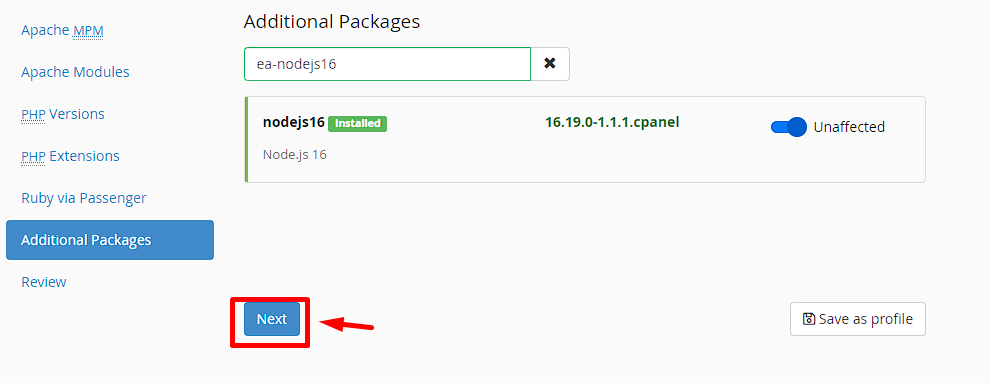
Paso 04: Seleccionamos «ea-nodejs16»:

Una vez seleccionados los paquetes necesarios, hacemos clic en el botón «Next«:

Luego hacemos clic en «Provision«

Finalmente hacemos clic en «Done«

Los siguientes pasos deben ser ejecutados en la interfaz cPanel donde se va a instalar la aplicación NodeJs.
Paso 05: En el explorador de archivos, creamos una carpeta en la raíz donde se alojará el proyecto

En la carpeta creamos el archivo app.js

Importante: Debes crear un archivo con este nombre exacto porque Passenger busca este nombre de archivo cuando se ejecuta.
Creamos el archivo «package.json» y agregamos las dependencias que usaremos en nuestro proyecto para mas adelante instalarlos.

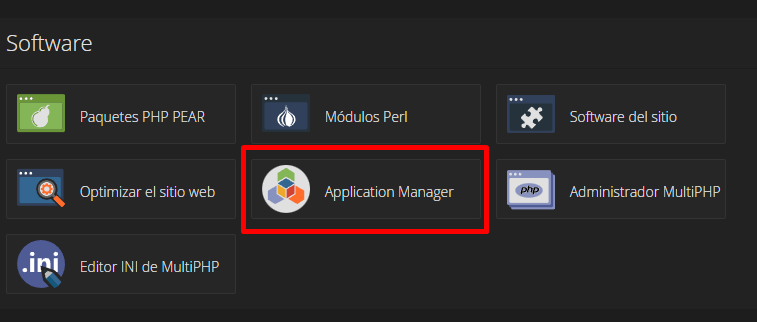
Paso 06: En la sección Software damos clic en «Application Manager»

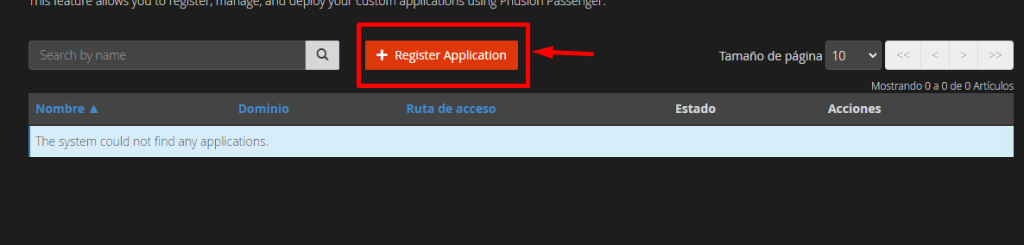
Registramos una nueva aplicación:

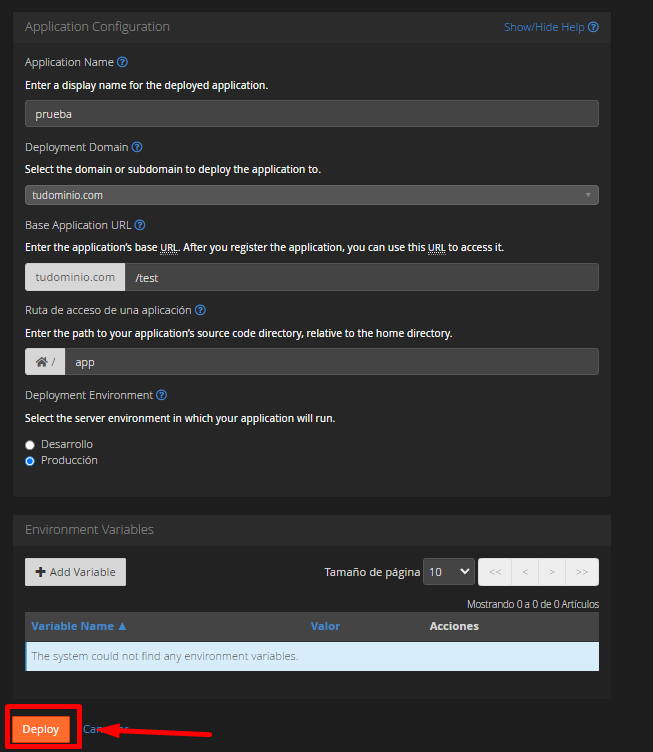
Paso 07: Agregamos la siguiente información
- Nombre a la aplicación
- Seleccionamos un dominio
- Agregamos la URL base de la aplicación
- Ingrese la ruta al directorio del código fuente de su aplicación

Damos clic en «Deploy» para iniciar la aplicación.
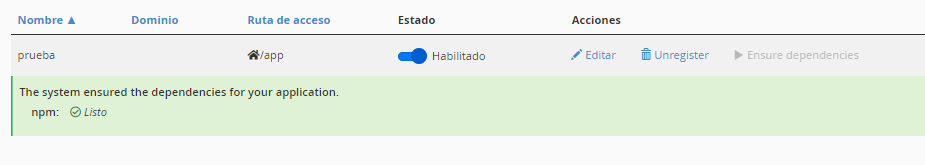
Paso 08: Como tenemos el «package.json» en la ruta de nuestro proyecto, se nos habilitará el botón «Ensure dependencies» que nos será útil para instalar nuestros dependencias

Abrimos el archivo app.js y agregamos una aplicación de ejemplo:
const http = require('http')
const hostname = '127.0.0.1';
const port = 3000;
const server = http.createServer((req, res) => {
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end('Hello World! NodeJS \n');
});
server.listen(port, hostname, () => {
console.log(`Server running at http://${hostname}:${port}/`);
});
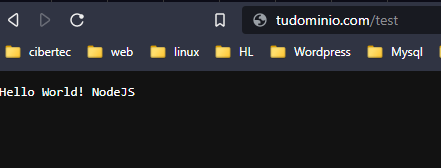
Finalmente abrimos el navegador:

¡Felicidades! Hemos aprendido como desplegar una aplicación Node.js en tu servidor Cloud cPanel. Si tienes problemas al realizar alguno de los pasos, recuerda que siempre puedes ponerte en contacto con nosotros a través de nuestros canales de atención.
