En esta guía aprenderemos a como desplegar una aplicación Node.js en mi plan de alojamiento.
Paso 1: En la sección de Software en cPanel, debes hacer clic en ‘Setup Node.js app‘.

Paso 2: Damos clic en ‘CREATE APPLICATION’

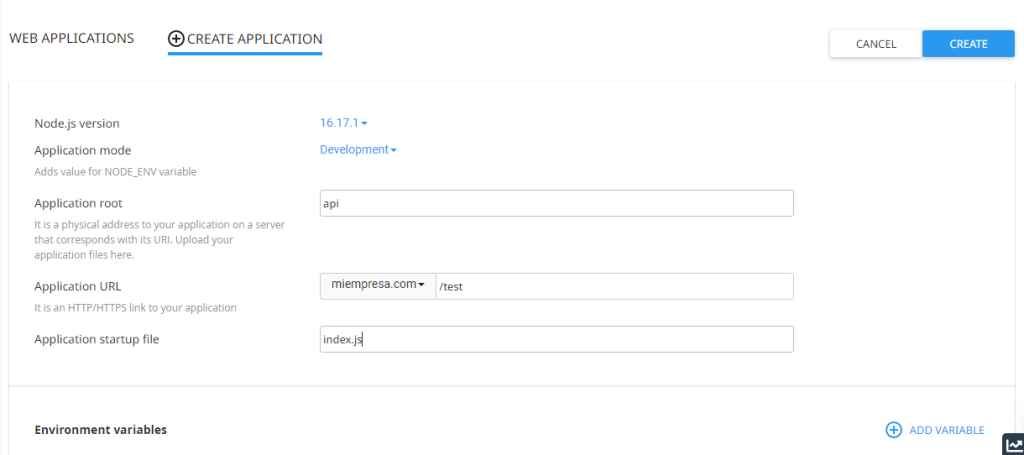
Paso 3: Ingresamos los datos solicitados en el formulario para crear nuestra aplicación:
Seleccionamos la versión de Node.js y elegimos si nuestra aplicación estará en Desarrollo o Producción:

- Application root: Ingresamos el nombre o ruta de la carpeta donde se alojará nuestra aplicación.
- Application URL: Ingresamos la ruta URL donde accederemos.
- Application startup file: En esta sección agregamos el nombre del archivo principal de nuestro programa.
Ya completada la información solicitada, damos clic en ‘Create’

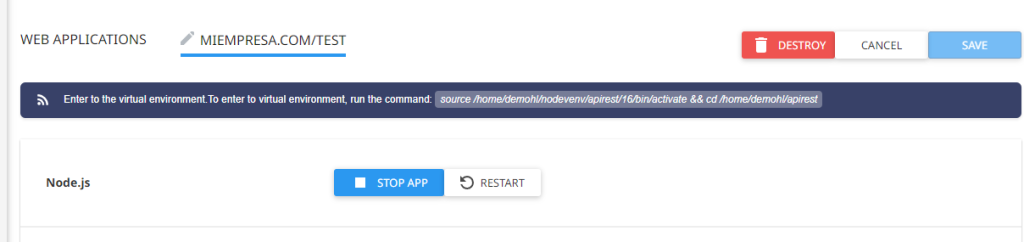
Cuando termine de crearse la aplicación veremos la siguiente imagen:

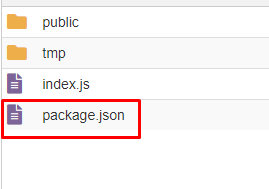
Paso 4: Para instalar las dependencias de nuestra aplicación, en la carpeta del proyecto debemos crear el archivo ‘package.json’:

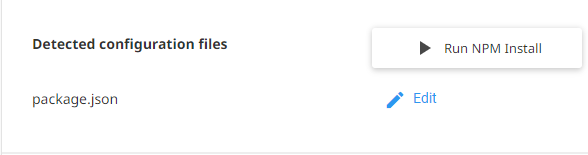
Se nos habilitará la siguiente sección:

Damos clic en ‘Run NPM Install’ para instalar sus dependencias:

¡Felicidades! Aprendimos a como desplegar una aplicación Node.js en mi plan de alojamiento. Si tienes problemas al realizar alguno de los pasos, recuerda que siempre puedes ponerte en contacto con nosotros a través de nuestros canales de atención.
